How to Use TimThumb to Automatically Resize WordPress Post Images Part 1: Introduction

I’m in the process of creating some custom Premium WordPress Themes and one of the biggest challenges I’ve come across has been post images. Adding an image to a blog post not only adds some color and interest to your blog – it also entices visitors to read your content. But, when it comes to changing your WordPress theme, images can cause a lot of frustration.
The Issue
The standard way of adding images to a blog post is to use the “Add Image” button on the “Edit Post” page. This will automatically insert the picture into your post, after which you can style it, add captions and move it around. But what if you wanted your home page to display a thumbnail version of your post image next to your excerpts?
The Old Solution
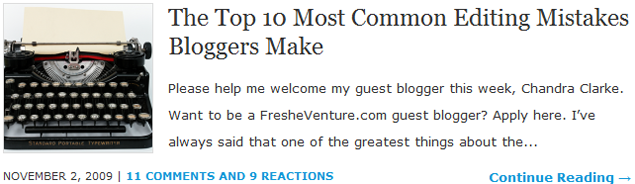
If you wanted to add pictures to your home page, there’s code that can be used to force WP to “grab” the first picture within a post and display it as part of the excerpt. Your result would look something like this:

Image Automatically Pulled from Post and Displayed In Excerpt
You would then style it using CSS to create a thumbnail size. Of course, the problem here is your control is limited in terms of the resizing and quality of the pictures. Your image would be cropped automatically like this:

Using CSS to Create a Thumbnail Version of Our Post Image
What happened to the typewriter? It was cropped out – so now we have a lovely image of white space – not great.
The New Solution – TimThump.php
TimThumb is a slick plugin for WordPress that automatically resizes and crops your images based on PHP code you insert onto your theme template files. Essentially, by using it we separate the styling of post images from the post pages. So, instead of inserting pictures into our posts, we use the “Custom Fields” option.
TimThumb resizes, zooms and crops images into awesome looking thumbnails. The final result? Have a look…

Using TimThumb to Create a Thumbnail Version of Our Post Image
Pretty cool, huh? If you’re ready to create perfect thumbnails (or any sized picture) on your WordPress blog, start using TimThumb!
In this tutorial, we will cover 5 easy steps:
- Installing TimThumb
- Changing Folder Permissions
- Adding Images to Posts Using Custom Fields
- Integrating TimThumb with WordPress Theme
- Styling Images with CSS
To complete this tutorial, you will need a:
- FTP Account
- FTP Client (Filezilla)
Let’s get started by moving on to part two!
You’re Viewing a Post Series!
This post is only one part of our discussion. Check out the other parts below:
- How to Use TimThumb to Automatically Resize WordPress Post Images Part 6: Styling Image with CSS
- How to Use TimThumb to Automatically Resize WordPress Post Images Part 5: Integrating TimThumb with WordPress Theme
- How to Use TimThumb to Automatically Resize WordPress Post Images Part 4: Adding Image to Post Using Custom Fields
- How to Use TimThumb to Automatically Resize WordPress Post Images Part 3: Changing Folder Permissions
- How to Use TimThumb to Automatically Resize WordPress Post Images Part 2: Installing TimThumb
- How to Use TimThumb to Automatically Resize WordPress Post Images Part 1: Introduction
Topic Tags:
blog design, filezilla, images, php, timthumb, tutorial, wordpress









 I’m Keller Hawthorne, Founder of FresheVenture.com. Whether you’re new to the world of Internet Marketing or already have your own Internet Business, I’m here to help you make a living online!
I’m Keller Hawthorne, Founder of FresheVenture.com. Whether you’re new to the world of Internet Marketing or already have your own Internet Business, I’m here to help you make a living online! 
 Subscribe to My RSS Feed!
Subscribe to My RSS Feed!