How to Use TimThumb to Automatically Resize WordPress Post Images Part 6: Styling Image with CSS

Step 5: Style Your Image with CSS
Remember that class we inputted into the code for our image? We can use that to style our image in the style.css template file. In my case, I wanted the pictures aligned to the left of the post excerpts with a border wrapped around them. To achieve this, I added the following code to my stylesheet:
padding: 0px;
margin: 0px 15px 15px 0px;
float: left;
border: 1px solid #dddddd;
}
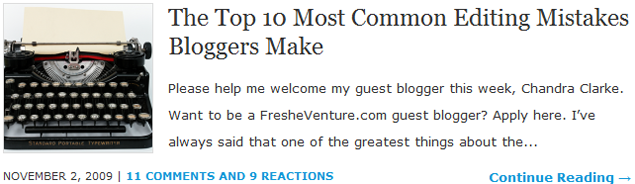
Final Result:

Using TimThumb and CSS to Create a Thumbnail
You’re all done!
Do Not Rinse and Repeat!
You won’t need to follow all of these steps the next time you want to resize an image post for your home page. Simply add the Custom Field to your posts.
Top 3 Reasons TimThumb is Not Working On Your Blog
- Your file permissions are incorrect. If the permissions I set don’t work for you, try changing the 777 to 775 and vice-versa.
- Your PHP code is broken.
- You forgot to put the correct Custom Field “Name” into the PHP code or vice-versa.
For technical support, visit the TimThumb Discussion Forums.
Have You Had Trouble Using TimThumb? Have Any Creative Ideas On How to Use It?
You’re Viewing a Post Series!
This post is only one part of our discussion. Check out the other parts below:
- How to Use TimThumb to Automatically Resize WordPress Post Images Part 6: Styling Image with CSS
- How to Use TimThumb to Automatically Resize WordPress Post Images Part 5: Integrating TimThumb with WordPress Theme
- How to Use TimThumb to Automatically Resize WordPress Post Images Part 4: Adding Image to Post Using Custom Fields
- How to Use TimThumb to Automatically Resize WordPress Post Images Part 3: Changing Folder Permissions
- How to Use TimThumb to Automatically Resize WordPress Post Images Part 2: Installing TimThumb
- How to Use TimThumb to Automatically Resize WordPress Post Images Part 1: Introduction
Topic Tags:
blog design, filezilla, images, php, timthumb, tutorial, wordpress









 I’m Keller Hawthorne, Founder of FresheVenture.com. Whether you’re new to the world of Internet Marketing or already have your own Internet Business, I’m here to help you make a living online!
I’m Keller Hawthorne, Founder of FresheVenture.com. Whether you’re new to the world of Internet Marketing or already have your own Internet Business, I’m here to help you make a living online! 
 Subscribe to My RSS Feed!
Subscribe to My RSS Feed!